
Finding Effective Solutions To Mobile-First Responsive Logos
Statically speaking, every year, the number of consumers for Google Suite increases by a drastic percentage, but not even half of them would have wondered about the multiple logos of the brand.
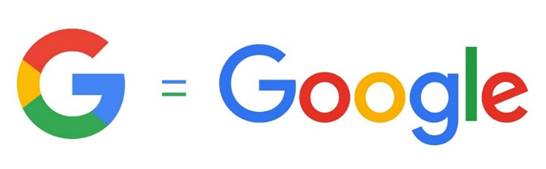
Yes, if you recall now, Google’s responsive design strategy involves creating insignias that adapt to different contexts. For example, the simple tetra-coloured ‘G’ is used in-app icons for recognition on a small screen, whereas a playful Google Doodles appears on the main search page.

For businesses aiming to capture attention in diverse contexts, a responsive logo is crucial, making Google’s approach a textbook example of modern branding.
Creating Bright & Bold Logos that Shine on Small Screens!
Before we delve into the intricacies of designing responsive emblems for a mobile-first audience, let us introduce you to the term ‘Favicons’.
A Favicon is very evidently short for favourite icons, and it is merely 16×16 or 32×32 pixels in size. This mini image represents a website or a webpage while appearing on the browser’s address bar, tabs, bookmarks, etc.
It acts as a visual reminder of the site. Finding a logo design company in Dubai is not difficult these days. Therefore every brand tries to get a unique logo for a strong online presence. So now, let us dig into how you can have it, too.
Digging Into the Significance of Logo Adaptability
The flexibility in logo design highlights the importance of responsiveness. Adaptable logos ensure consistent brand identity while being engaging across various devices and formats.
Moreover, simplified emblems are significant for visibility and recognition. They fit the small screen quite smoothly and help users quickly identify the brand, boosting engagement and interaction. For example, the flexible logo of Google, as discussed above, demonstrates versatility.
The ‘G’ icon on app interfaces and other insignia like that of Chrome, Photos, Gmail, Drive, Cloud and Map. All these app icons of Google products have been positioned strategically for years, and now, users can recognize them instantly. Hence, the branding remains effective and consistent on any device.

Mobile-First Approach & Its Relevance
It is a key principle of progressive enhancement, which dictates that design starts with the most challenging mobile layout. By addressing small screen design first, the essential features are prioritized, simplifying the adaptation for larger devices.
Be it brands or individuals in need of a personalized emblem; everybody runs to the logo design service. It is similar to a website design service, but the only difference is that a website designer has a broad perspective. It is responsible for several things like UX and UI, but a logo creator focuses exclusively on creating a unique visual identity for the customer.
Moving Towards the Actual Creation Process
- The Foundation of Your Insignia
The first step is to identify and prioritize the important elements of your logo and brand identity. You must be squeaky clear in your thoughts about how your design will be viewed on the small screens. You may also call it a mind map.
Once you are ready with the visualization, emphasize simplicity and effective scaling down. It is important because otherwise, the emblem will lose its recognition or meaning. Next, focus on the core components, such as the symbol, and finalize whether to use a shortened or longer version of the brand name.
Prioritizing all these things in your mind will help create a logo that communicates the real essence of the brand, like love at first sight.
- Designing for Small Screens
Your main aim is to create an image that is visibly recognizable on the phone screen and adheres to minimalism for better legibility, so the second step is smart planning. The space is limited, and the logo has to be noticeable with a pattern that is not very difficult to decipher.
The best way to bring all these specifications together is by toning down the fine details. In other words, it is called simplifying the complex elements to fit within confined spaces and ensuring readability. A great example of this is how Nike uses a simple swoosh logo. It is minimal, easily perceptible and looks great on any screen size.

- Balancing Details and Clarity
Following the completion of a high-contrast symbol, now it is time to add the element of responsiveness to it. For this, you need to progress to a slightly bigger display like a tablet. It offers a space that will allow the design to be more complex without compromising the readability.

At this point, you can fill in details or a more intricate version of the logo like that of Amazon. For phones, they use just an ‘a’ with the arrow smile, but on tablets, the insignia can include a full name text along with the smile. As you complete this step, the gaps between mobile and desktop views are reduced seamlessly.
- Revealing Big Logo Potential
Finally, we reach the last step, which is all about creating a logo that is responsive enough to avoid looking weird on big displays like billboards, TVs, and posters. Here, you are not limited by any boundary on the intricate details; rather, you are bound to add more fine points to the symbol.
You can put in the full company name here or use diverse colour schemes, but just make sure that you do not overshadow the core element for brand recognition. For example, Target’s vibrant red and white colour scheme.
On the large displays, the full insignia with bold bullseye symbol maintains its clarity and recognition. This step makes certain that the emblem is versatile and consistent.

Answers to Your Burning Questions
Q1) How can I test the scalability of my design?
To test the scalability, you must resize the design to various dimensions and ensure it remains clear and recognizable. You may also go for vector graphic formats like SVG, which maintain the quality at any size.
Q2) What tools are the best for designing responsive emblems?
Some popular tools for designing such insignias include Adobe Illustrator, which offers powerful vector editing capabilities. You could use Sketch for the user-friendly interface or Figma for collaborative designing. Moreover, Inkscape is also an ideal option.
Q3) How do I simplify a complex logo for mobile use?
First, remove intricate details and reduce the number of elements and colours. After that, focus on the core shapes and any essential features that represent the brand. At last, make sure it is still easily recognizable.
Q4) What are some common mistakes in this process?
- You should avoid over-complicating the design
- You must not neglect or take lightly the testing phase
- Keep yourself from failing to use scalable vector formats
- Maintain consistency, clarity and versatility across different sizes
Closing Thoughts on Receptive Logo Designs…
Upon considering all the facts, it is not wrong to say that crafting an adaptable logo design for a mobile-first audience is worthwhile.
This method and order of events for the creation of perfect emblems guarantees that the symbols stay distinct, recognizable and scalable across various devices. It all begins with setting content priorities and advancing through different displays (mobile to tablet view).
In this way, the designers can balance simplicity with complexity. Finally, fine-tuning for a larger display ensures visual allure and brand consistency. Consequently, when you follow these guidelines, it becomes effortless to ensure that logos effectively resonate with users on all platforms.